Like most of the little things that are actually really important, having schema markup implemented on your site is an absolute necessity. Most specially today.
Straight to the point, Schema Markup is a form of Microdata. When this code is then added to your website, it makes your displayed description on the search results look more enhanced. To the point that the search result itself will have other links to other parts of your website.
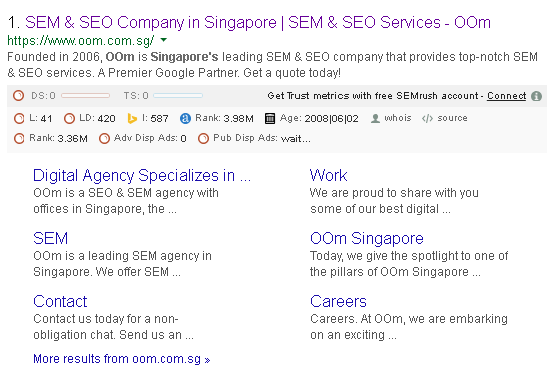
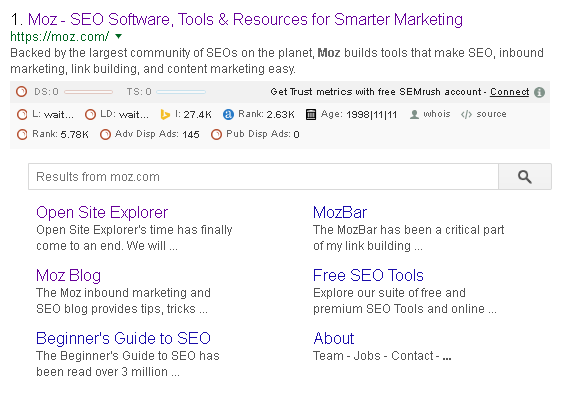
I’m sure you’ve all seen these types of search results, either from us or from the competitors we’re all trying to take out of the competition.
These “extra links to other parts of your site” are called Rich Snippets.
Why would you want to have one of these things? Well as Google gave out more and more detailed updates like for example, Hummingbird and Rank Brain. Since how Google today interprets the context of a page or search result determines the overall quality of how it will get to be displayed, it is then a very clear cut reason to have Schema Markup on your site. This is mainly because Schema’s role is to make weird vague ambiguous pages have more context. More context = More Display enhancements.
A question you might be thinking is if this all will affect the rankings. Not directly, no.
BUT
Like all things in the SEO world, everything is indirectly affects everything. Having rich snippets present on your search results when it gets displayed is a twofer. It makes your page (or whatever it is that’s been chosen to be prioritized by Google) more prominent since it takes up much space, and there is a great deal of click through rate improvement.
By the way, if you haven’t seen how search result pages look like with Schema Markups in them, here are some examples:


Back in the day, to be able to get a simple straightforward Schema Markup code you can install on your site, you’d have to go on a journey harder that what Bilbo and Gandalf went through. But now, we have tools that can help you, generate one and the best part is this is from Google. So having doubts if this is legit enough or not is really out of the question.
If you’ve already went through Google Search Console’s Data High Lighter, going through the Structured Data Markup helper tool will be a breeze. The only difference is that it isn’t found on GSC and it will, in the end, generate a code for you to install. We’ll discuss that later.
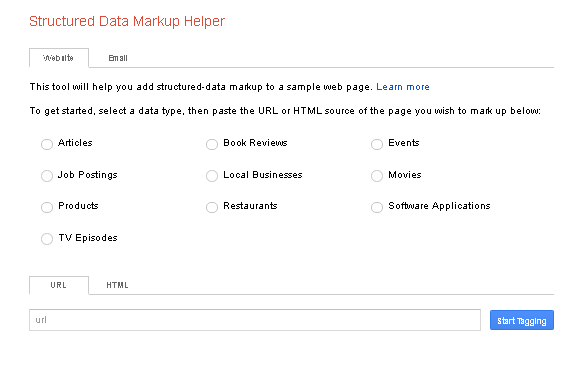
Once you’re on the Structured Data Markup Helper tool, all you need to do is pick a category there that would best describe the page you’ll be using to build a code for a Schema Markup. On it there are:
- Articles
- Job Postings
- Products
- TV Episodes
- Book Reviews
- Local Businesses (What I usually pick)
- Restaurants
- Events
- Movies
- Software Applications

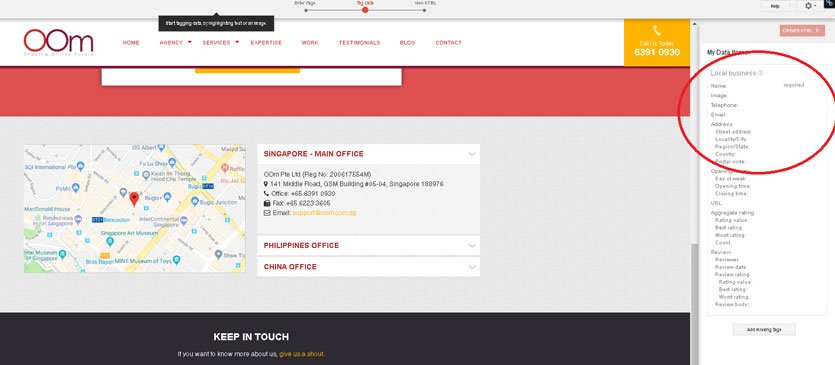
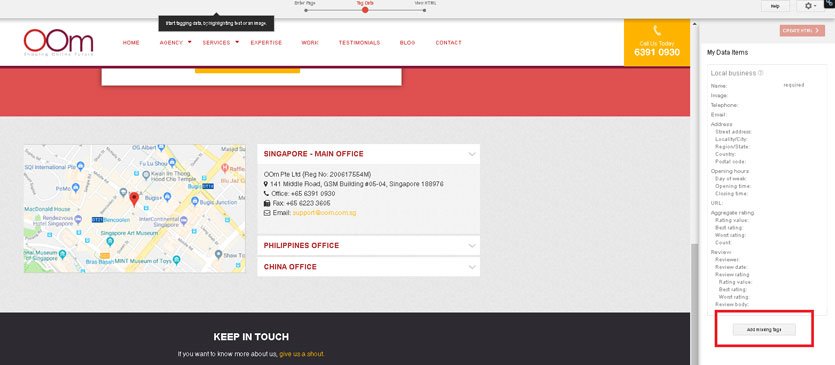
And once you pick one, just paste the URL of that page on the box below and start tagging. It will then go to a page that will look familiar if you’ve ever gone through, GSC’s Data High Lighter as said previously.
Just remember that the parts here that will always be important is the Name, Address, Emails and contact numbers.

This then prompts the importance of how the onsite details are in place. Like if your website is build to show these very important details on a Home page for example. Today there’s an influx
of sites build to have an image logo instead of a text type of Brand Name of Site Title. Aesthetically, that’s cool, but this can be an imbalance to the whole UX and SEO friendliness.
On the bottom of the Tool set on the right side, you will see a button saying Add missing Tags.

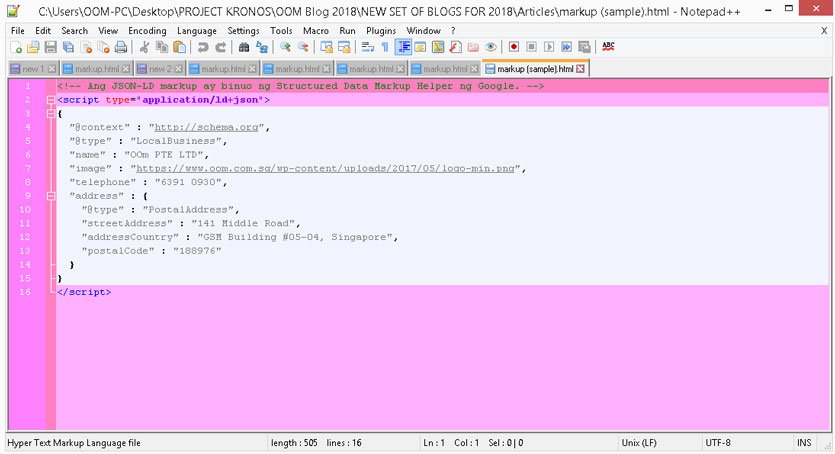
This helps you manually tweak or edit the code on the fly why it’s being built. If you are actually more comfortable in creating your own Schema Markup code from the ground up don’t worry, you can still edit the code when it comes out later via Notepad++.

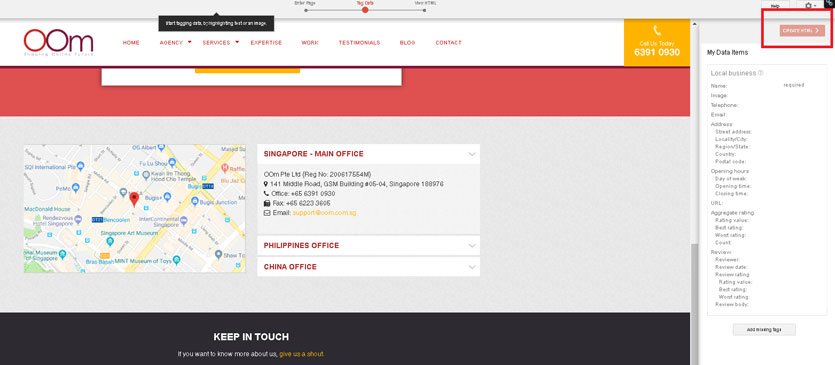
Do note that you don’t have to fill out all the items there. After all the important details are already tagged, click on the red button saying Create HTML and boom. You now have your code. If you feel you’ve forgotten something, you can always go back.

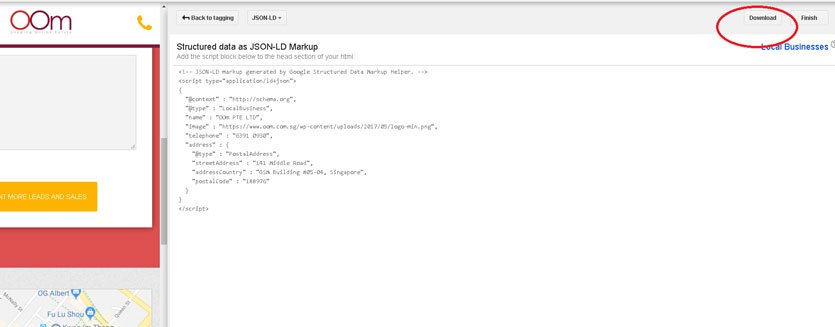
Click on the Download button and there you have it. The Coveted Schema Markup Code.

The next step is that you install this code on the source code of that page you’ve built the code out on. That’s it really.
Once that code is in, you still need to test that out. And again, since we’re not living in the stone age anymore, there are tools that can help you determine of check it that Schema is running okay. Once of them, (and the only one I recommend) is Google’s very own, Structured Data Testing Tool. Just paste the page or the code itself and see how it looks like by clicking the Preview button. It’s red and hard to miss.
If you’re the old school type of SEO, you can check out all sorts of Schema Markups on Schema.Org. Here, you’ll be able to see the ones that will fit your business better if in case the tool is still a bit rigid.
After all that, expect that there can be some level of improvement. Most especially if Google sees that you are set up with this kid of code. This will also, depending on your performance, can help you to actually land on 1st page. Since you have the ability to have a more enhanced display. The only question now is if the contents in your site or page are of top quality and are actually relevant.
