Change is the only constant in life, and over the past few years, we have seen many things that shifted, evolved, and transformed only to stay in touch with the times.
Everything is evolving so quickly, from customer behaviour to ongoing trends. Staying relevant is the only way to stand out against competitors and nudge customers to purchase. In that case, ensure to capture your customers’ attention by enhancing your website design to be one of the top brands in your industry.
Website design trends are like fashions that often come and go, so go all out or reinvent past website design layouts. The sky’s the limit when it comes to experimentation. Here are some of the top website design trends, with examples, to watch for and consider in 2023.
8 Top Website Design Trends To Expect In 2023
1. Scrollytelling
The first top website design trend you should consider implementing on the website design for a company is scrollytelling. Does the word sound familiar? It might be since scrollytelling has been part of hot website design trends for the last few years.
Its concept turns traditional storytelling into an interactive experience, which is the reason behind the continuous trend of scrollytelling. Many businesses love this website design layout because they can create an interactive connection with their target audience.
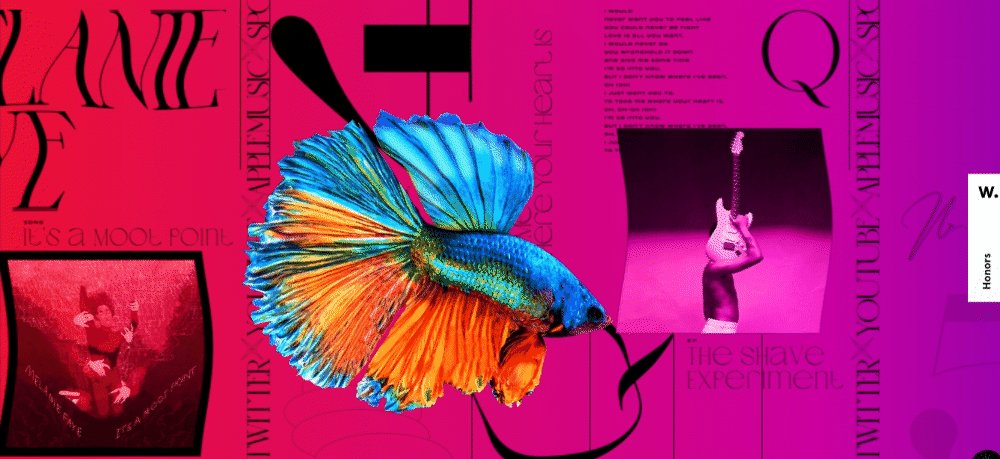
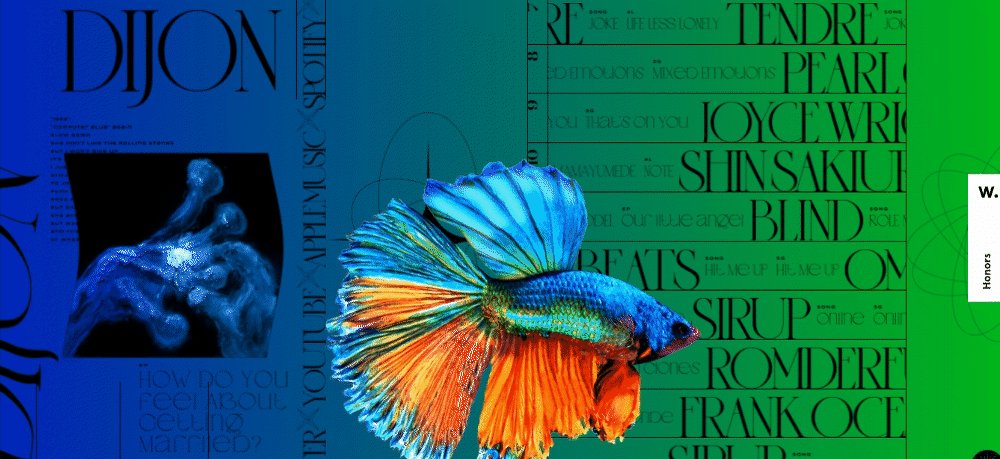
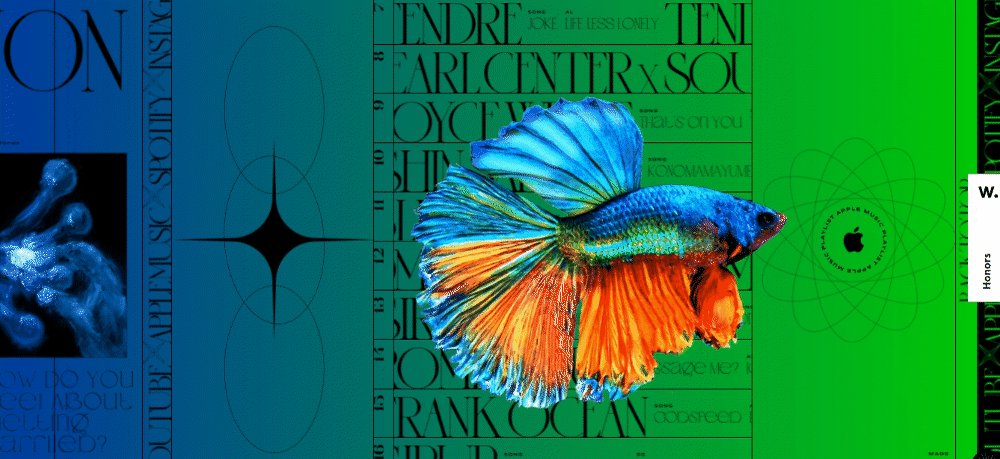
Below is an example of a scrollytelling website design. A new chapter about the brand’s identity and offerings awaits as the visitor scrolls down the website.

Another good example of a scrollytelling website design is from Apple. If you are an iPhone or MacBook user, chances are you have already seen it. Scrolling down its website design will show you everything you need to know about the product Apple is selling.
In this case, Apple is showcasing the features of the iPhone 14 through a scrollytelling website design. Potential customers will become more enticed to get one as they look closer at the newest iPhone model.

2. Oversized Typography
With more consumers shopping online, being bold is the only way to get their attention. Forresters predicted that boldness should be the same for 2023 as business owners remain focused so they can reassure their customers and promote customer loyalty.
Revamping a website design with oversized typography will create a bold look in 2023 and allow visitors to focus on one aspect at a time. A simple promotional copy becomes a graphic, which presents the brand in a more memorable and captivating way.
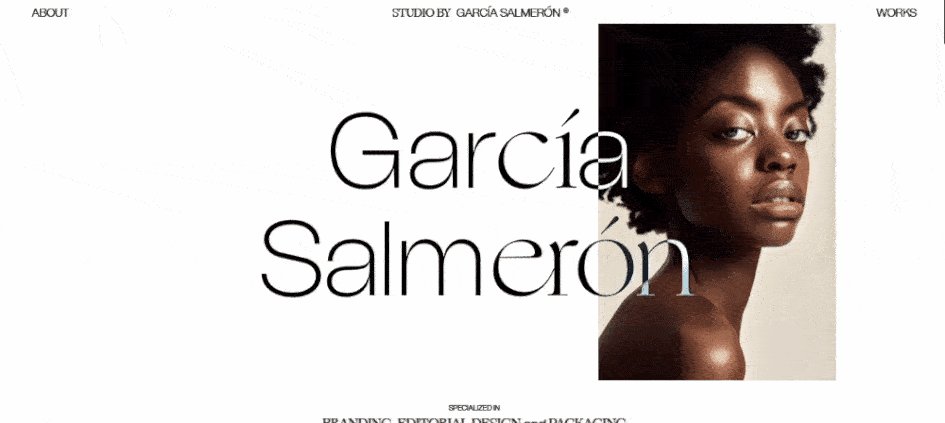
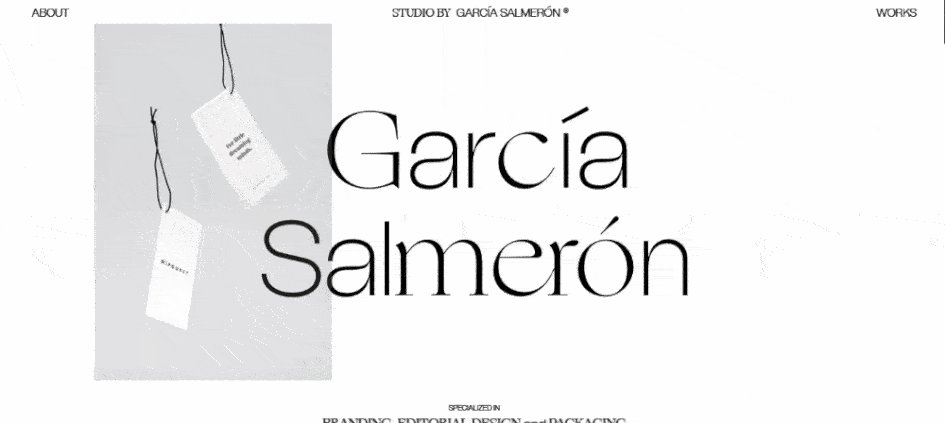
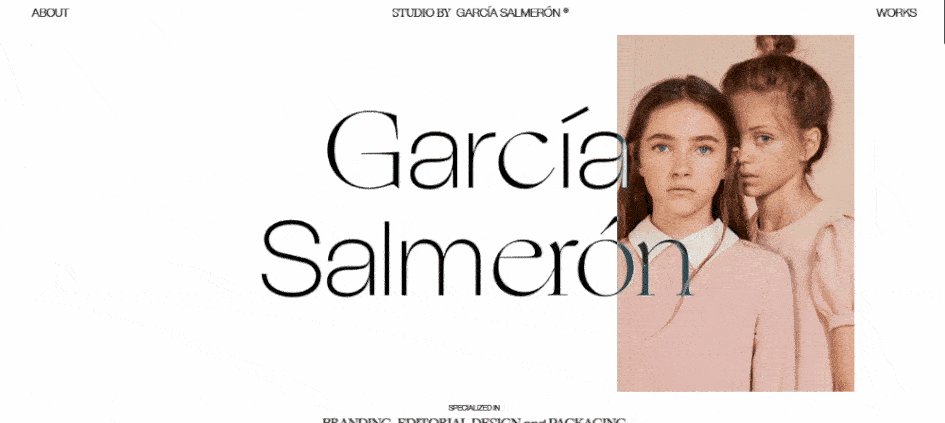
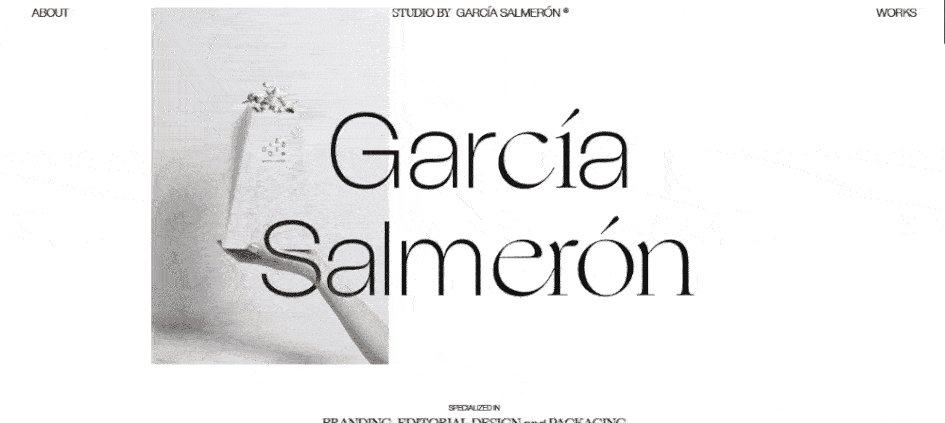
There are two ways to use an oversized typography website design. One is to incorporate a minimalist layout like this one:
This GIF is an oversized typography website design that Garcia Salmeron uses on their website.
ALSO READ: Design Showcase: Typography In Web Design
You can also implement an oversized typography website design on a creative and interactive layout, as shown in the GIF below. The owner of this portfolio website is Eva Herbarmann, a German actress that wants to showcase her acting skills.
3. Horizontal Scrolling
From the first top website design trends that we have shared in this article, have you noticed one thing they have in common? All of them possess intuitive vertical navigation, and for their visitors to learn more about them, they will have to scroll down to see everything.
But that is not the case for horizontal scrolling since its navigation concept goes 180 degrees. Even if visitors scroll their mouse downward, this website design goes sideward.
Here is an example of how horizontal scrolling website design works.
4. Split-Screen Aesthetics
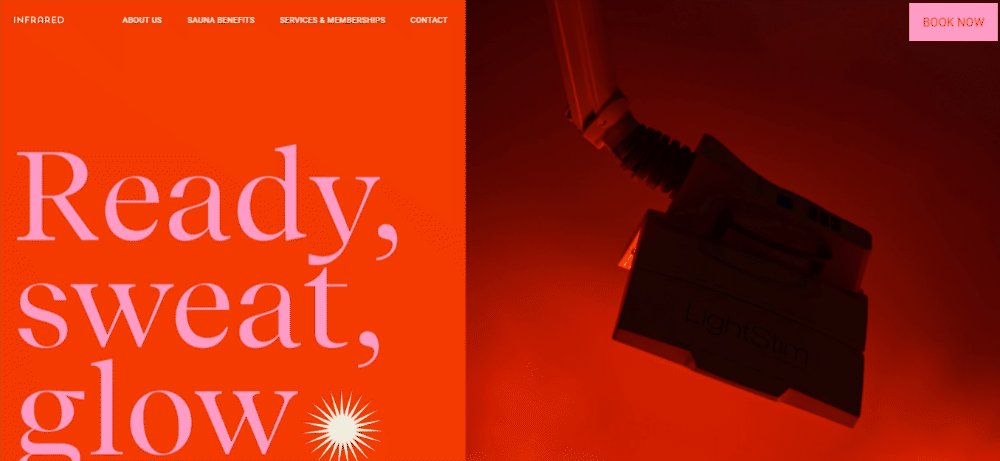
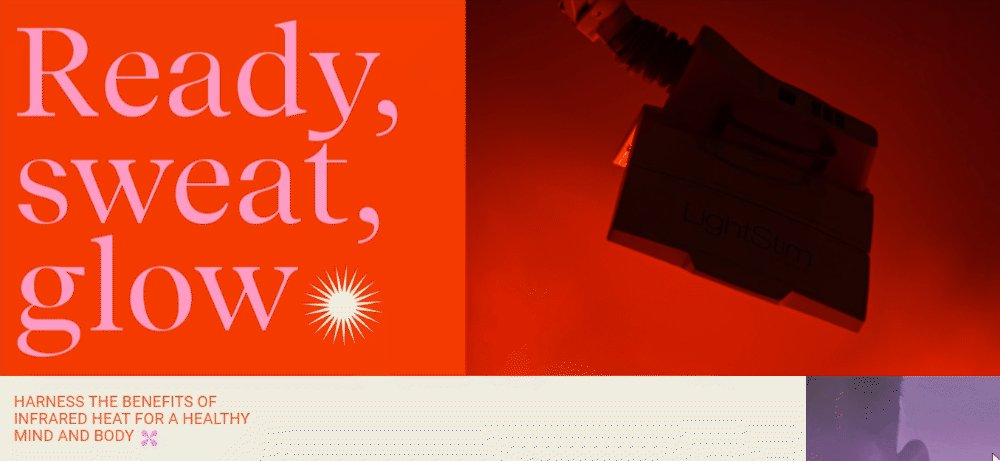
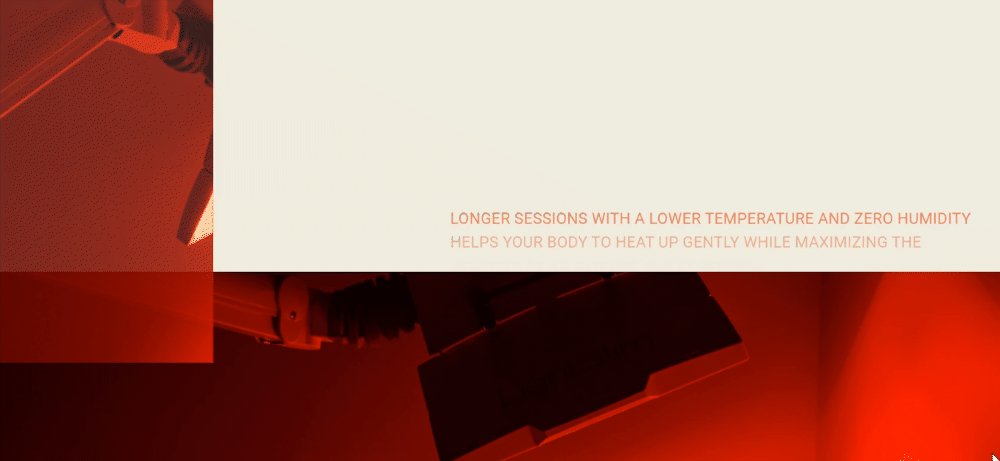
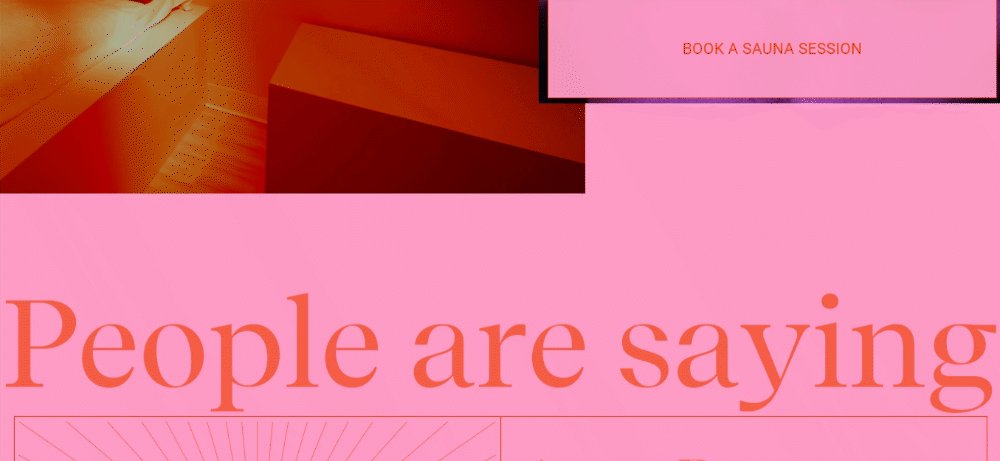
Another top website design that will trend in 2023 is split-screen aesthetics. The split layout adds contrast, visual intrigue, and natural content separation that tells more about what a brand and the things it can offer to its target audience.
Many businesses with this website design use it as a terrific opportunity to experiment with colours, whether loud or contrasting combinations like black and white.
But BetterMe put a simple but creative twist on its website design. They added a short video instead to showcase what they have to offer.
This GIF is an example of a split-screen aesthetics web design from BetterMe.
The left side has a brief caption about what they offer with a simple call-to-action (CTA), while the right side shows the actual lifestyle of their customer using their BetterMe mobile app.
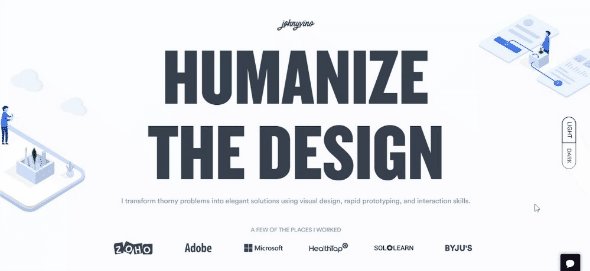
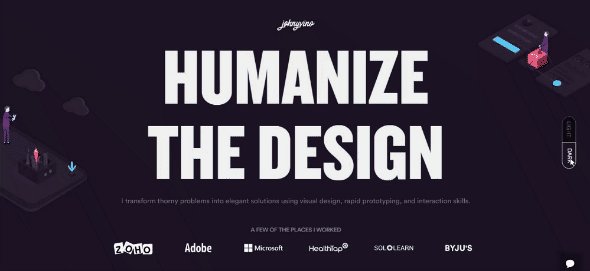
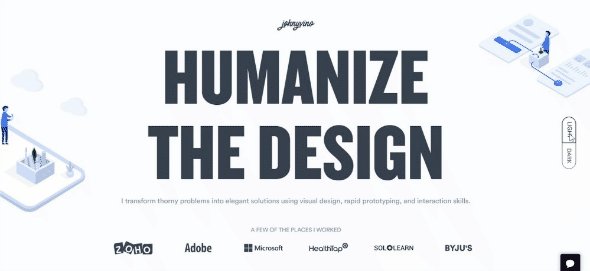
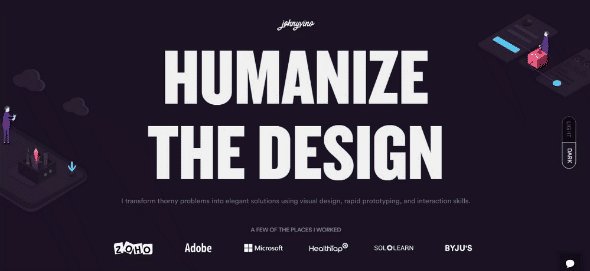
5. Dark & Light Mode
Not everyone is a fan of vibrant colours, which is understandable. The problem, however, is that bright colours can strain the eyes, both in bright and dark places.
If a customer browses a website when they are outside with their smartphone, its website design will become hard to view as bright colours often go against the light.
The same eye strain happens in many people who use their smartphones at night before sleeping. Many websites, therefore, provide an option to enable dark and light modes.
Visitors can choose which mode they would like the website design to have when browsing the web pages and checking out products or services.
6. Multi-Level Header
As customers become clever, a website should provide more information and can perform complex tasks, which is what a multi-level header can do.
A website with more than one navigation row is known as having a multi-level header, which helps avoid information overload. Here is a great example from GAP. The GAP website includes two rows of navigation.
The first one is for GAP’s sister brands, and the second navigation row is for its product categories. GAP embracing multi-level header website design helped create an omnichannel shopping experience for their customers.
Another example of multi-level header website design is from bestore. It has four navigation rows: the top one shares dismissible notifications, the second contains the web pages about the company, the third is the search bar, contact support, login and shopping cart, and the last is for product categories.
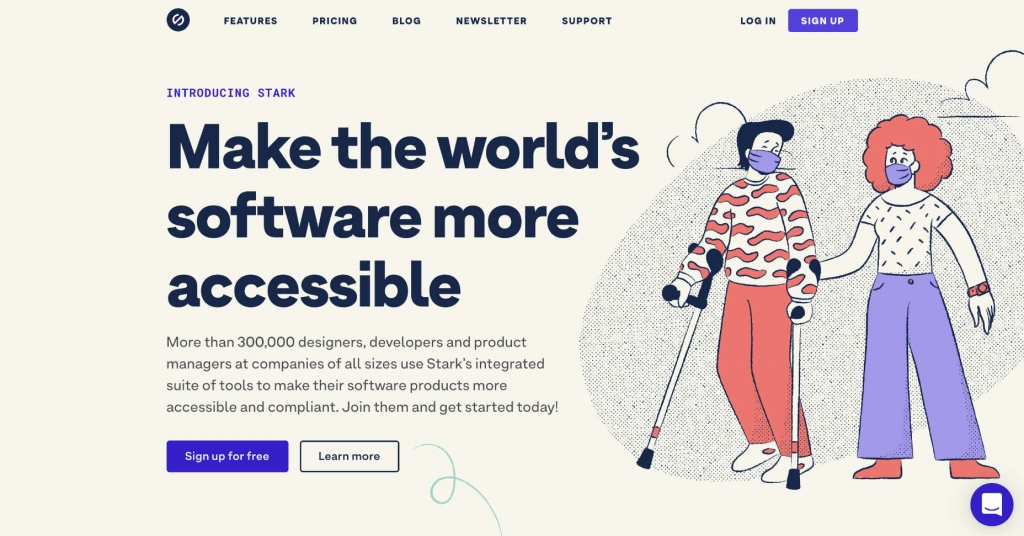
7. Inclusive Design
Embracing inclusiveness has been an ongoing trend. To incorporate it in website design, you should showcase inclusiveness. Let your customers know that you also foster inclusiveness by offering neutrality from, culture, and race, including impairment, whether permanent or temporary.
The inclusiveness of a website design should also consider people with disabilities and include them as part of the target audience. Since 15% of the world population experience some form of disability, ensure to take note of the following when revamping a website design:
- Keyboard navigation
- Colour contrast
- Provide captions for video content
- Make transcripts available for audio clips
- Create understandable links
- Enable customisable text

8. Virtual Reality
While it is true that more people prefer to shop online, many people still crave the actual shopping experience. Incorporating virtual reality in a website design can somehow resolve that.
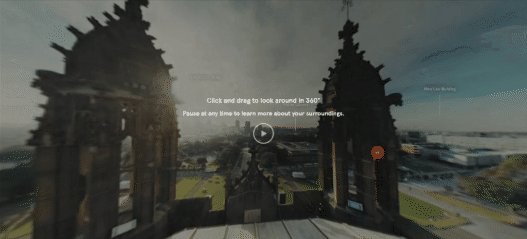
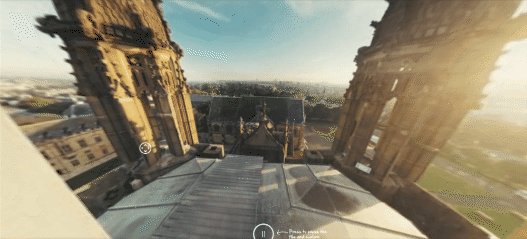
Potential customers can get a glimpse of the products or services through an immersive world where they can interact as if they are there in person. Here is an example from The University of Sydney.
To encourage people to join their campus, they design an immersive tour that allows anyone to see what awaits them if they choose to study here.
What Do You Think?
Looking at these top website design trends, 2023 will surely be an exciting year, not only for users and website owners but also for web developers . They can now exercise a freer way of designing and coding websites while retaining the company’s brand identity.
If you want a more focused website development team to work on your website, reach out to a website design agency that is a pre-approved PSG vendor like OOm and take advantage of the Productivity Solutions Grant (PSG) for e-commerce development.
By outsourcing from a pre-approved PSG vendor, you can now claim up to 50% of funding support and focus on other vital tasks in your business, just as these professionals would with the website design of your website.
For more tips and news about website design, check out our blog page today. You can also contact OOm at +65 6391 0930 or leave a message on our website to hear what you want to know about website design.