Even though many businesses have digitally transformed, not all of them are doing great. Since they are new to this platform and in search engine optimization (SEO), they often wonder, “Is there a tool I could use to check the performance of my website?”
The good news is that Google offers a free auditing tool called Google Lighthouse. With this, anyone, even those who do not have enough knowledge about websites or SEO, can access the web performance and improve their SEO strategies.
If you are interested in trying Google Lighthouse as a part of your SEO, keep reading to learn more. The rest of the article will discuss how Google Lighthouse works.
What Is Google Lighthouse?

Besides the details mentioned above, Google Lighthouse can run on any web page, public, or website that requires authentication.
When you decide to run your website on this free auditing tool, you will encounter five scores for different categories once the analyzing process finishes.

Let’s break down these five categories to understand further what Google Lighthouse is.
Web Performance
In this category, Google Lighthouse will cover the website’s speed, loading times, and the source of the issues. To help you grasps the web performance, it divided the speed metrics into six:
- First Contentful Paint. Shows the time when the images or text becomes visible to the visitor.
- Speed Index. Express how quick the content of a web page loads.
- Largest Contentful Paint. Marks the time when the focal point of the website becomes visible to visitors.
- Time to Interactive. Amount of time for the page to fully load and become able for navigation and interaction.
- Total Blocking Time. Reveal the estimated latency of the website. It is about how long the web page reacts when the visitor does something.
- Cumulative Layout Shift. Measures when all elements become visible within the viewpoint.
In most cases, the cause of slow loading speed is the high-resolution images. These types of photos tend to consume a lot of bandwidth as it loads. Take this picture as an example.

The numbers are showing in red because the images used have high resolution. If it continues that way, it will affect the SEO of your company since visitors cannot see the entire content your website has.
Hence, consider following whatever Google Lighthouse recommends because those can help you improve your website’s performance, such as the suggestion that appears in the picture.
Accessibility
Meanwhile, this category will highlight the opportunities that can help improve the accessibility of your website. That means how your visitors and search engines bots will go through your web pages.
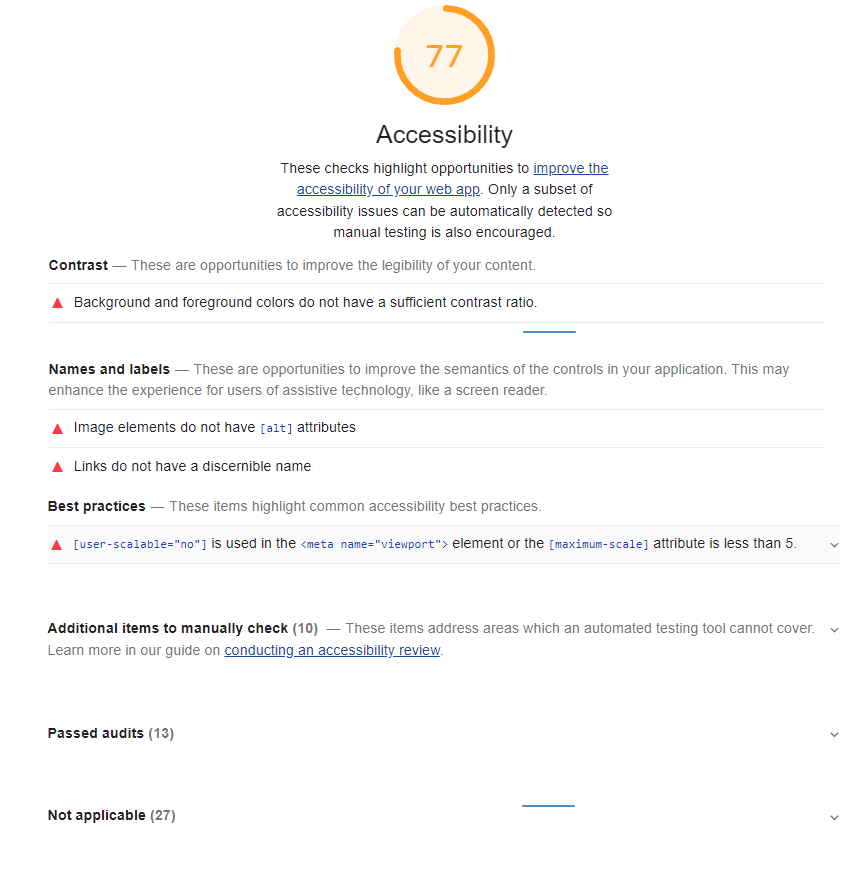
Most of the time, when you run your website on Google Lighthouse, the accessibility audit report you will receive would look like this.

As you can see, in this category, Google Lighthouse will point out the areas that your web pages need to improve. Some of which could be some things you missed in your SEO practices. Here are other more metrics it uses to measure the accessibility score of your website.
- Navigation
- Accessible Rich Internet Applications
- Tables and lists
- Audio and video
- Internalisation and localisation
Resolving all the warning signs on the accessibility audit report should help visitors and search engines bots get into your content without a hitch.
Best Practices

As for this category, Google Lighthouse will test 16 Best Practices to assess how vulnerable and safe your website is. Expect to see the following once you run your website.
- Uses HTTPS
- Links to cross-origin destinations are safe
- Avoids front-end JavaScript libraries with known security vulnerabilities
- Avoids requesting the geolocation permission on page load
- Avoids requesting the notification permission on page load
- Allows users to paste into password fields
- Displays images with a correct aspect ratio
- Serves images with appropriate resolution
- The page has the HTML doctype
- Properly defines charset
- Avoids Application Cache
- Detected JavaScript libraries
- Avoids deprecated APIs
- No browser errors logged to the console
- No issues in the Issues panel in Chrome Devtools
- Preload `optional` fonts
Keep in mind that if any of these are in red, that means your website is not so secure. When your visitors happen to notice that, they would most likely leave and move on to the next brand similar to yours. Also, if you did not resolve them, your SEO strategies would not work as well as you think.
SEO

Another good thing about Google Lighthouse is that it checks if you follow the basic SEO guidelines. Knowing where you went wrong ahead of time gives you the advantage to correct them, without sacrificing your search engine rankings.
Therefore, whenever you would update your website, make sure to run it on Google Lighthouse. Like the rest of the categories, this part will also point out what is wrong and how you can fix it.
Progressive Web Apps

Last but not the least, the Progressive Web Apps, which is previously the core of Google Lighthouse.
But as many updates went by, this section does not affect the Google Lighthouse’s score of your website. Instead, it would give your website a fail or pass whether your website meets its criteria.
How Can You Access Google Lighthouse?
When you are ready to use Google Lighthouse as part of your SEO practices in Singapore, here are your options where and how you can access it.
There is a whole lot more than what a Google Lighthouse can do for your business and SEO. If you want to learn more about the ins and outs, get in touch with an SEO agency.
Contact OOm at 6391-0930 or leave us a message here.





